Download D3 Fisheye Svg - 256+ SVG Cut File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-free-by-olivier.blogspot.com/2021/07/d3-fisheye-svg-256-svg-cut-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of D3 Fisheye Svg - 256+ SVG Cut File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is D3 Fisheye Svg - 256+ SVG Cut File An example of using the d3 fisheye lens on an imported svg. Path.attr(d, function(d) { return line(d.map(fisheye)); But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have.
Path.attr(d, function(d) { return line(d.map(fisheye)); To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have.
} svg.on('mousemove', function() { var mouse = d3.mouse(this); However, i dont use lines as they do but i do have paths like they have. Path.attr(d, function(d) { return line(d.map(fisheye)); To be honest i'm not quite sure why they use d3.line in this code like this. But what i have now is this An example of using the d3 fisheye lens on an imported svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Download List of D3 Fisheye Svg - 256+ SVG Cut File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}However, i dont use lines as they do but i do have paths like they have.
Bogner Alchemist (draft 1) - CircuitLab from www.circuitlab.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download D3 Fisheye Svg - 256+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File But what i have now is this Svg is similar in structure to html. Some fisheye svg may be available for free. Path.attr(d, function(d) { return line(d.map(fisheye)); An example of using the d3 fisheye lens on an imported svg. Camera calibration and 3d reconstruction. Cv::fisheye::calibrate ( inputarrayofarrays objectpoints, inputarrayofarrays imagepoints, const size &image_size, inputoutputarray k, inputoutputarray d, outputarrayofarrays rvecs, outputarrayofarrays tvecs, int. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Svg can be represented as a document object model. I have tried several methods like using a fisheye scale for width however it does not work as expected.
D3 Fisheye Svg - 256+ SVG Cut File SVG, PNG, EPS, DXF File
Download D3 Fisheye Svg - 256+ SVG Cut File But what i have now is this An example of using the d3 fisheye lens on an imported svg.
But what i have now is this Path.attr(d, function(d) { return line(d.map(fisheye)); To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have. An example of using the d3 fisheye lens on an imported svg.
Here is the svg code SVG Cut Files
d3js for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
An example of using the d3 fisheye lens on an imported svg. To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have.
Nutri Advanced | A Beginner's Guide To Low Carb Diets ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
However, i dont use lines as they do but i do have paths like they have. But what i have now is this Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Nikon d1h (80132) Free EPS, SVG Download / 4 Vector for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
However, i dont use lines as they do but i do have paths like they have. But what i have now is this An example of using the d3 fisheye lens on an imported svg.
Pin by Tracie Bannister on Cricut svg | Cartoon clip art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); An example of using the d3 fisheye lens on an imported svg. Path.attr(d, function(d) { return line(d.map(fisheye));
Weekly Web Design & Development News: Collective #75 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
Path.attr(d, function(d) { return line(d.map(fisheye)); } svg.on('mousemove', function() { var mouse = d3.mouse(this); But what i have now is this
D3: Mini Rendezvous | Pennsylvania Trappers Association for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
However, i dont use lines as they do but i do have paths like they have. To be honest i'm not quite sure why they use d3.line in this code like this. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
ReactJS Examples, Demos, Code for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); But what i have now is this An example of using the d3 fisheye lens on an imported svg.
Rainbow Six Siege Clipart - 123clipartpng.com for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); To be honest i'm not quite sure why they use d3.line in this code like this. An example of using the d3 fisheye lens on an imported svg.
PSE Bowfishing - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); To be honest i'm not quite sure why they use d3.line in this code like this. Path.attr(d, function(d) { return line(d.map(fisheye));
lovitran_levertraan_vitaminebooster for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
Path.attr(d, function(d) { return line(d.map(fisheye)); An example of using the d3 fisheye lens on an imported svg. To be honest i'm not quite sure why they use d3.line in this code like this.
19+ Logo Bank Bca Syariah Png for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
} svg.on('mousemove', function() { var mouse = d3.mouse(this); An example of using the d3 fisheye lens on an imported svg. Path.attr(d, function(d) { return line(d.map(fisheye));
Svg Animation Posters | Redbubble for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
Path.attr(d, function(d) { return line(d.map(fisheye)); An example of using the d3 fisheye lens on an imported svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
Svg format wiki — scalable vector graphics (svg) is an ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
However, i dont use lines as they do but i do have paths like they have. Path.attr(d, function(d) { return line(d.map(fisheye)); But what i have now is this
Fish clip art (With images) | Graphic design art, Clip art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
An example of using the d3 fisheye lens on an imported svg. However, i dont use lines as they do but i do have paths like they have. Path.attr(d, function(d) { return line(d.map(fisheye));
Free North, Download Free Clip Art, Free Clip Art on ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
Path.attr(d, function(d) { return line(d.map(fisheye)); To be honest i'm not quite sure why they use d3.line in this code like this. But what i have now is this
Omega 3 & 6 for healthy skin and coat for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this.
Pin by Tracie Bannister on Cricut svg | Cartoon clip art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
Path.attr(d, function(d) { return line(d.map(fisheye)); However, i dont use lines as they do but i do have paths like they have. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
7" Poached Pear Almond Tart - Summerhill Market for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
To be honest i'm not quite sure why they use d3.line in this code like this. Path.attr(d, function(d) { return line(d.map(fisheye)); However, i dont use lines as they do but i do have paths like they have.
Gallery - D3 wiki for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
To be honest i'm not quite sure why they use d3.line in this code like this. But what i have now is this However, i dont use lines as they do but i do have paths like they have.
Fisheye Distortion eklentisinin garip davranışı ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
An example of using the d3 fisheye lens on an imported svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, i dont use lines as they do but i do have paths like they have.
kapow, inc. website design and development: our work for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
An example of using the d3 fisheye lens on an imported svg. To be honest i'm not quite sure why they use d3.line in this code like this. But what i have now is this
Download Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Free SVG Cut Files
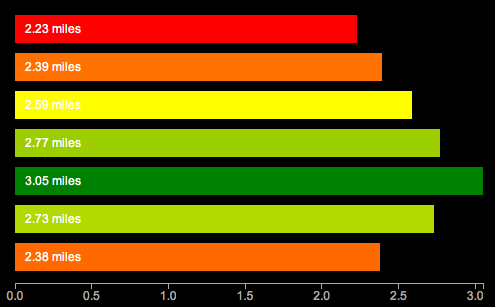
Learning D3 Part 6: Scales & Colors | Synthesis | Scott Becker for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, i dont use lines as they do but i do have paths like they have. An example of using the d3 fisheye lens on an imported svg. To be honest i'm not quite sure why they use d3.line in this code like this. But what i have now is this
Path.attr(d, function(d) { return line(d.map(fisheye)); To be honest i'm not quite sure why they use d3.line in this code like this.
Download Psd Mockup Amber Bottle Capsules Cla Drugs Fish ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
But what i have now is this Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, i dont use lines as they do but i do have paths like they have. Path.attr(d, function(d) { return line(d.map(fisheye)); An example of using the d3 fisheye lens on an imported svg.
But what i have now is this Path.attr(d, function(d) { return line(d.map(fisheye));
D3.jsで作った地球儀にSVGフィルターエフェクトを適用する。 | 地球儀, フィルター, 可視化 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
However, i dont use lines as they do but i do have paths like they have. Path.attr(d, function(d) { return line(d.map(fisheye)); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); To be honest i'm not quite sure why they use d3.line in this code like this. But what i have now is this
However, i dont use lines as they do but i do have paths like they have. But what i have now is this
使用 d3.js 绘制资源拓扑图_Fish-CSDN博客_d3 绘制拓扑图 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
Path.attr(d, function(d) { return line(d.map(fisheye)); To be honest i'm not quite sure why they use d3.line in this code like this. But what i have now is this Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); An example of using the d3 fisheye lens on an imported svg.
Path.attr(d, function(d) { return line(d.map(fisheye)); But what i have now is this
Pin by Tracie Bannister on Cricut svg | Cartoon clip art ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
However, i dont use lines as they do but i do have paths like they have. To be honest i'm not quite sure why they use d3.line in this code like this. Path.attr(d, function(d) { return line(d.map(fisheye)); But what i have now is this Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this.
User:Betafoxtrot1997 - The Big Cartoon Wiki for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have. An example of using the d3 fisheye lens on an imported svg.
Path.attr(d, function(d) { return line(d.map(fisheye)); To be honest i'm not quite sure why they use d3.line in this code like this.
kapow, inc. website design and development: our work for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
An example of using the d3 fisheye lens on an imported svg. To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Path.attr(d, function(d) { return line(d.map(fisheye));
But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this.
Jan Keteleer (Janke45) - Photographer profile for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
Path.attr(d, function(d) { return line(d.map(fisheye)); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, i dont use lines as they do but i do have paths like they have. An example of using the d3 fisheye lens on an imported svg. But what i have now is this
Path.attr(d, function(d) { return line(d.map(fisheye)); To be honest i'm not quite sure why they use d3.line in this code like this.
7" Poached Pear Almond Tart - Summerhill Market for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
An example of using the d3 fisheye lens on an imported svg. Path.attr(d, function(d) { return line(d.map(fisheye)); But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have.
But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this.
Bogner Alchemist (draft 1) - CircuitLab for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
An example of using the d3 fisheye lens on an imported svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); But what i have now is this To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have.
However, i dont use lines as they do but i do have paths like they have. But what i have now is this
D3: Mini Rendezvous | Pennsylvania Trappers Association for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Path.attr(d, function(d) { return line(d.map(fisheye)); But what i have now is this However, i dont use lines as they do but i do have paths like they have. To be honest i'm not quite sure why they use d3.line in this code like this.
To be honest i'm not quite sure why they use d3.line in this code like this. But what i have now is this
CSS3 在水缸里游的鱼动画 - 踏得网 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
An example of using the d3 fisheye lens on an imported svg. Path.attr(d, function(d) { return line(d.map(fisheye)); To be honest i'm not quite sure why they use d3.line in this code like this. But what i have now is this However, i dont use lines as they do but i do have paths like they have.
Path.attr(d, function(d) { return line(d.map(fisheye)); But what i have now is this
Swordfish. Design element for logo, label, emblem, sign ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
Path.attr(d, function(d) { return line(d.map(fisheye)); To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); An example of using the d3 fisheye lens on an imported svg.
But what i have now is this However, i dont use lines as they do but i do have paths like they have.
D-3 Booth at the Washington County Fair | Pennsylvania ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); Path.attr(d, function(d) { return line(d.map(fisheye)); An example of using the d3 fisheye lens on an imported svg.
Path.attr(d, function(d) { return line(d.map(fisheye)); To be honest i'm not quite sure why they use d3.line in this code like this.
kapow, inc. website design and development: our work for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
To be honest i'm not quite sure why they use d3.line in this code like this. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); But what i have now is this Path.attr(d, function(d) { return line(d.map(fisheye)); An example of using the d3 fisheye lens on an imported svg.
To be honest i'm not quite sure why they use d3.line in this code like this. But what i have now is this
Lichen clipart collection - Cliparts World 2019 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
However, i dont use lines as they do but i do have paths like they have. To be honest i'm not quite sure why they use d3.line in this code like this. Path.attr(d, function(d) { return line(d.map(fisheye)); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); But what i have now is this
However, i dont use lines as they do but i do have paths like they have. But what i have now is this
Top 10 Calcium Supplements for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
But what i have now is this However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); An example of using the d3 fisheye lens on an imported svg. To be honest i'm not quite sure why they use d3.line in this code like this.
However, i dont use lines as they do but i do have paths like they have. To be honest i'm not quite sure why they use d3.line in this code like this.
Gallery - D3 wiki for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); An example of using the d3 fisheye lens on an imported svg. But what i have now is this
Path.attr(d, function(d) { return line(d.map(fisheye)); However, i dont use lines as they do but i do have paths like they have.
kapow, inc. website design and development: our work for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
Path.attr(d, function(d) { return line(d.map(fisheye)); An example of using the d3 fisheye lens on an imported svg. However, i dont use lines as they do but i do have paths like they have. To be honest i'm not quite sure why they use d3.line in this code like this. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
But what i have now is this Path.attr(d, function(d) { return line(d.map(fisheye));
Pin on Awesome designs for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 256+ SVG Cut File
To be honest i'm not quite sure why they use d3.line in this code like this. Path.attr(d, function(d) { return line(d.map(fisheye)); But what i have now is this Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); An example of using the d3 fisheye lens on an imported svg.
But what i have now is this Path.attr(d, function(d) { return line(d.map(fisheye));

